Infographics In, WP Blog Posts Out: Thanks to AI Automation
- May 12, 2025

I live in the SEO trenches, juggling algorithms, backlinks, and the fragile egos of marketing teams fighting over whether the blog title should include an emoji. My programming skills? Fossilized somewhere in the MySpace era, where disco music and glittery backgrounds were prized technical skills. (RIP MySpace Retro Hacks).
Those skills flatlined until SEO got me into learning code basics. Learning CSS and HTML can make all the difference to a SEO Expert. Then I recently launched a new site: a place to archive and publish infographics. Maybe even some passive income. The problem? I needed content, and I wasn’t about to waste hundreds of hours writing it all by hand.
So I did what any underqualified, overcaffeinated marketer would do: I built my own system. It’s fast, automated, and held together by AI tools, duct-tape logic, and sheer willpower. I accessed multiple AI Chatbots to help piece things together, question over question with coding advice, all done with no devs being harmed or annoyed to death in the making.
The Problem: New Site, No Content
I had just launched a new infographic archive website called infographi.ac, and immediately faced the classic SEO dilemma: how to quickly populate it with quality, search-optimized content. Infographics are visually appealing, but search engines don’t care about aesthetics. They care about crawlable text, structure, and relevance. A standalone infographic is basically invisible to Google, and manually writing articles for each one would take forever.

With a fresh domain and zero content, I needed a way to rapidly build SEO-friendly pages at scale. That’s why I created this system, to transform my growing collection of infographics into a proper content library that could actually rank.
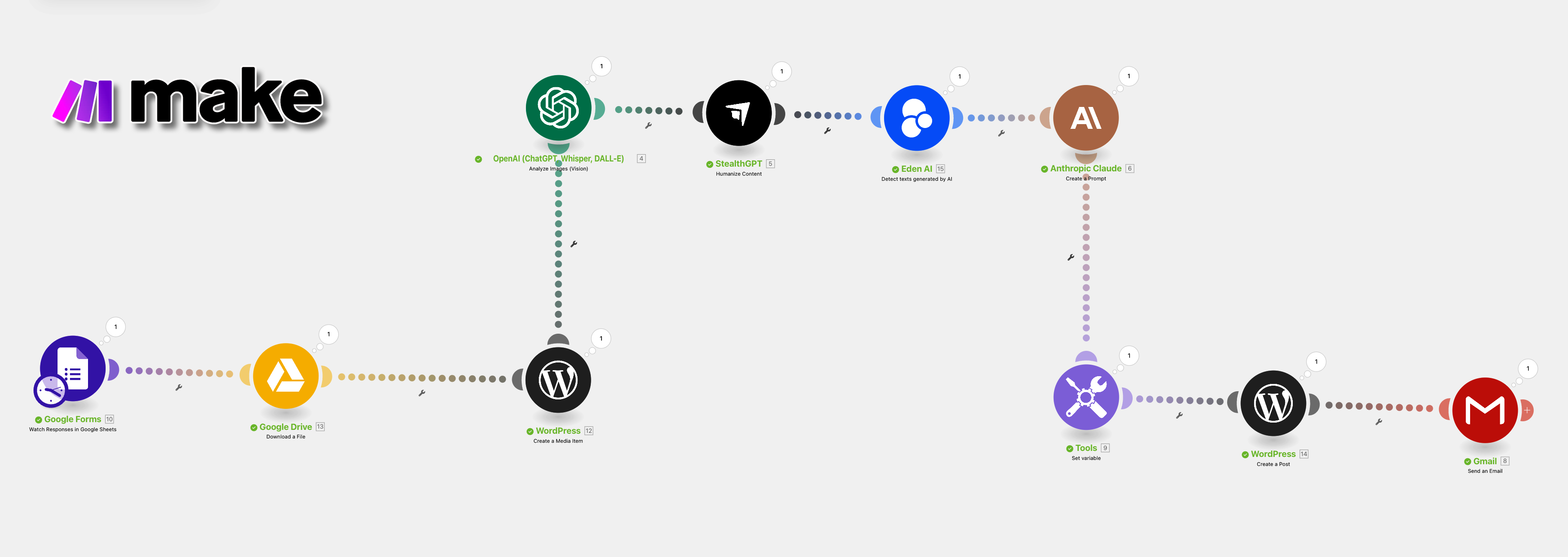
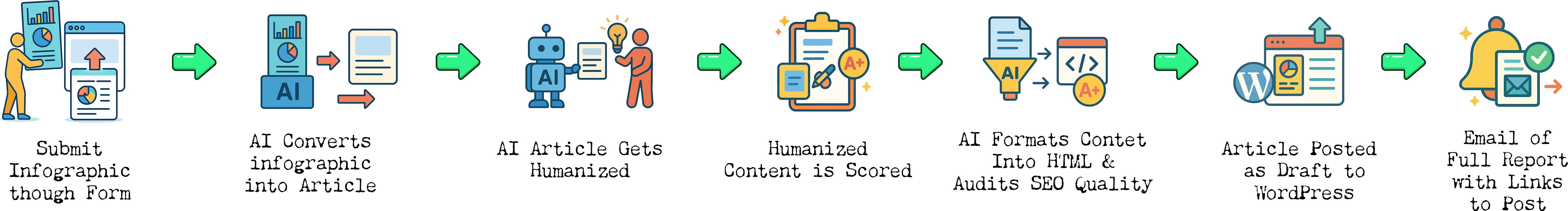
The System: From Image to Article in Minutes

- Upload: Submit an infographic via a Google Form with target keyword, slug, and optional AI prompts.
- Analyze: GPT-4 Vision reviews the infographic, identifies its content, and writes a draft article.
- Humanize: The content passes through StealthGPT to avoid sounding robotic and AI-detectable.
- Score: EDEN AI runs a human-likeness test to flag anything still too synthetic.
- Structure: Claude formats the article in HTML, adds schema, includes the infographic, and generates six headline variations.
- Publish: I receive a WordPress draft with everything preloaded, ready to review and hit publish.
This entire process happens in under 3 minutes
Real SEO Impact
I tested the system with a batch of yoga infographics. Within 15 minutes, I had a full content cluster live on my new site: five articles, each optimized around unique keywords and leverage AI to then automatically internally link the topical cluster using LinkBoss’ AI silo feature. Artificial Intelligence is beautiful.
Results:
- Topic clusters built in hours, not weeks
- Automatic internal linking for better site architecture
- No content writers required
- Consistency across every article, structure, formatting, and tone
- New site populated with SEO-optimized content rapidly
Under the Engine
These are the two prompts used by Claude and GPT, as well as the email template it sends when task is completed.
📊 INFOGRAPHIC ARTICLE GENERATOR
🎯 Core Objective
Transform the provided infographic into a compelling article that delivers deeper analysis and narrative context beyond the visual data.
🧱 Article Structure
- Introduction (2 paragraphs):
- Hook the reader with an engaging opening
- Establish context and preview key insights
- Main Body (4–7 sections):
- Create clear, descriptive subheadings for each section
- Develop a logical narrative progression
- Ensure smooth transitions between sections
- Conclusion (2 paragraphs):
- Craft a powerful closing statement
- Leave readers with a thought-provoking takeaway
📝 Writing Style
- Maintain an upbeat, engaging tone
- Use creative, accessible language
- Incorporate cultural references when relevant
🔍 Content Approach
- Analyze both explicit data and implicit design choices
- Contextualize information within broader industry trends
- Connect data points using storytelling techniques
- Use analogies and metaphors to clarify complex ideas
- Transform raw visuals into meaningful, insight-driven content
📈 SEO Requirements for Ranking
- Primary Keyword Targeting:
Use this as the central phrase:
{{10.`4`}}
This must appear in the:- Article title
- First paragraph
- Final paragraph
- Semantic Keyword Integration:
- Identify and include 3–5 semantic variations of
{{10.`4`}} - Integrate naturally into headings, subheadings, and content
- Identify and include 3–5 semantic variations of
- Keyword Distribution:
- Distribute keywords evenly and organically
- Frequency must feel natural — never forced
- Intro & Outro Anchoring:
- Ensure
{{10.`4`}}is included in the first and last 100 words - These act as SEO anchor points for theme relevance
- Ensure
- Topical Authority Signals:
- Use relevant industry language and terminology
- Incorporate semantic keyword variants in headings and subheadings
- Show subject-matter depth to improve algorithmic trust
🧠 Article Title Reference
Reference Title (DO NOT include in article):
{{10.`2`}}
This is a suggested topic direction for writing about the infographic.
If the value is NULL, you may choose your own direction.
✍️ Writing Voice
- Write in the voice and lens of Veritasium, using an educational tone that blends curiosity, explanation, and intuitive analogies.
- Keep the article fun, insightful, and well-paced.
- Exception: If another voice is specified in
{{10.`5`}}, follow that instead. - ⚠️ Do not reference or name the person whose voice is being mimicked.
📌 Special Instructions
{{10.`5`}}
🌟 Quality Standards
- Do not directly restate infographic data
- Use bullet points sparingly or not at all
- Ensure smooth, organic flow between data concepts
- Offer insights beyond what is visually shown
- Conclude with thought-provoking or reflective content
📌 Task Overview
You will receive a plain-text article that has undergone a “humanizing” process,
meaning the original keywords may have been replaced, removed, or altered slightly.
Your first critical task is to verify and ensure the correct primary keyword and its
semantic variations (outlined below) are present throughout the article according to specific guidelines.
Then you must convert this content into clean, structured HTML code suited for
direct placement into the WordPress editor, while also generating alternate,
SEO-optimized article titles at the top.
✅ Step 1: SEO Keyword Verification and Integration
Carefully check the provided humanized article text {{5.result}} for proper keyword integration. If the primary keyword or its semantic variations are missing or altered:
- Restore the primary keyword and semantic keywords with minimal, subtle edits only.
📌 SEO Keyword Requirements to Validate & Enforce:
- Primary Keyword:
{{10.4}} - Must appear in:
- The article’s first paragraph
- The final paragraph
- Within the first 100 words and the last 100 words
- Semantic Keyword Integration:
- Identify and integrate 3–5 semantic variations of
{{10.4}} - Place them naturally in headings, subheadings, and body copy
- Identify and integrate 3–5 semantic variations of
- Keyword Density:
- Distribute keywords evenly and organically
- Do not keyword-stuff — placements should feel subtle and natural
🔧 Step 2: Generate SEO-Optimized Alternate Titles
At the very top of the article, place exactly 6 alternate title suggestions
in a clearly labeled, light-red “DELETE THIS SECTION” box.
Box must contain:
- 3 Standard SEO Titles: Natural, keyword-rich, broad appeal
- 3 Clickbait Titles: Emotionally engaging, attention-grabbing
Constraints for each title:
- Include
{{10.4}}or a semantic variation - Max length: 60 characters
- Begin with a
🔴emoji to signal removal/editing
📸 Step 3: Insert the Featured Image
Immediately after the title box, place this featured image HTML tag:
<img src="{{12.guid}}" class="aligncenter size-full wp-image-{{12.ID}}" alt="" />📐 Step 4: Convert the Article to WordPress HTML
Transform the final article text into clean HTML formatted for WordPress.
✅ HTML Formatting Rules:
- Wrap each paragraph in
<p>tags - Use
<h2>for all main section headings - Use
<h3>only for clear, necessary subsections - Remove all instances of the em-dash (—) from the text
- Preserve original structure and wording — only fix keywords as needed
🚫 Do NOT:
- Do not add an
<h1>(WordPress handles this automatically) - Do not include
<html>,<body>, or<div>wrappers - Do not add summaries, comments, or personal notes
- Do not rearrange content order beyond minimal SEO fixes
🔖 Final Output Structure
- 🟥 CTA Box – 6 SEO title suggestions (delete after selection)
- 🖼️ Featured Image – using the provided tag
- 📄 Formatted HTML article – verified and optimized
📌 Input Variables (for Claude)
- Article Text (Raw):
{{5.result}} - Primary SEO Keyword:
{{10.4}} - Featured Image URL:
{{12.guid}} - Featured Image ID:
{{12.ID}}
📩 Final Output Instructions
Return only: one completed, clean HTML version containing:
- The CTA title suggestion box
- The featured image HTML tag
- The final formatted article body in HTML
Do NOT return anything else — no extra notes or summaries.
<html>
<head>
<style>
body { font-family: 'Segoe UI', Arial, sans-serif; line-height: 1.6; color: #333; margin: 0; padding: 0; background: #f4f6fa; }
.container { max-width: 650px; margin: 20px auto; padding: 0; box-shadow: 0 4px 20px rgba(0,0,0,0.08); border-radius: 8px; overflow: hidden; }
.header { background: linear-gradient(135deg, #6a11cb, #2575fc); color: white; text-align: center; padding: 25px;}
.content { background: #ffffff; padding: 25px;}
.section { margin-bottom: 20px; border-bottom: 1px solid #eaeaea; padding-bottom:15px;}
.section:last-child { border-bottom: none; }
h1 { font-size: 26px; margin: 0; }
h2 { color: #2575fc; margin:0 0 12px; }
.btn { display: inline-block; padding: 12px 25px; margin:8px; border-radius: 25px; text-decoration: none; color:#ffffff; font-weight:bold; transition: 0.3s all;}
.btn-primary { background-color:#6a11cb; }
.btn-secondary { background-color:#2575fc; }
.btn:hover { opacity: 0.8;}
.stats-grid {display: grid; grid-template-columns:repeat(auto-fill,minmax(140px,1fr)); gap:15px;}
.stat-box {padding:15px; background-color:#f0f6ff;border-radius:6px; text-align:center;}
.stat-value {font-size:20px; font-weight: bold; color:#2575fc;}
.status-pass { color: #4CAF50; font-weight: bold;}
.status-fail { color: #F44336; font-weight:bold;}
.footer {text-align: center; font-size: 12px; color: #888888; padding-top:15px;}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>✅ Article Successfully Created!</h1>
</div>
<div class="content">
<!-- Article Details -->
<div class="section">
<h2>📄 Article Details</h2>
<p><strong>Title:</strong> {{10.`2`}}</p>
<p><strong>Original File:</strong> {{13.name}}</p>
<p><strong>URL Slug:</strong> {{10.`3`}}</p>
<p><strong>Target Keyword:</strong> {{10.`4`}}</p>
<p><strong>Custom Instructions:</strong> {{10.`5`}}</p>
<div style="text-align: center; margin-top:15px;">
<a href="https://infographi.ac/wp-admin/post.php?post={{14.id}}&action=edit" class="btn btn-primary">✏️ Edit Article</a>
<a href="https://infographi.ac/?p={{14.id}}&preview=true" class="btn btn-secondary">🔍 Preview Article</a>
</div>
</div>
<!-- AI Detection & Metrics -->
<div class="section">
<h2>📊 AI Content Metrics</h2>
<div class="stats-grid">
<div class="stat-box">
<div class="stat-value">{{5.howLikelyToBeDetected}}%</div>
<div><strong>AI Detection Score</strong></div>
<div>
<span class="{{if(5.howLikelyToBeDetected <= 5; 'status-pass'; 'status-fail')}}">
{{if(5.howLikelyToBeDetected <= 5; 'Pass'; 'Fail')}}
</span>
</div>
</div>
<div class="stat-box">
<div class="stat-value">{{5.totalTokensSpent}}</div>
<div><strong>Total Tokens</strong></div>
</div>
<div class="stat-box">
<div class="stat-value">{{5.remainingCredits}}</div>
<div><strong>StealthGPT Credits</strong></div>
</div>
</div>
<h3 style="margin-top:20px; color:#2575fc;">📌 Content Details</h3>
<div class="stats-grid">
<div class="stat-box">
<div class="stat-value">{{5.tokensSpent}}</div>
<div><strong>Tokens Spent</strong></div>
</div>
<div class="stat-box">
<div class="stat-value">{{5.systemTokensSpent}}</div>
<div><strong>System Tokens</strong></div>
</div>
<div class="stat-box">
<div class="stat-value">High</div>
<div><strong>Humanization Level</strong></div>
</div>
</div>
</div>
<!-- Workflow Summary -->
<div class="section">
<h2>⚙️ Workflow Summary</h2>
<ul style="list-style:none;padding-left:0;">
<li>✅ Processed submission from <strong>Row {{10.`__ROW_NUMBER__`}}</strong></li>
<li>✅ Downloaded Image from <strong>Google Drive</strong></li>
<li>✅ Uploaded Image to <strong>WordPress (Media ID: {{12.ID}})</strong></li>
<li>✅ Content generated via <strong>GPT-4o</strong></li>
<li>✅ Humanization by <strong>StealthGPT (Detection Score: {{5.howLikelyToBeDetected}}%)</strong></li>
<li>✅ AI Detection analysis via <strong>EdenAI</strong></li>
<li>✅ HTML formatting by <strong>Claude3 (Opus)</strong></li>
<li>✅ <strong>Draft Post Created (ID: {{14.id}})</strong></li>
</ul>
</div>
<div class="footer">
<p>This is an automated notification from your Make.com workflow.</p>
<p><a href="https://infographi.ac/wp-admin/edit.php?post_status=draft" style="color:#2575fc;">🗂️ View All Draft Posts</a></p>
</div>
</div>
</div>
</body>
</html>
Why This Matters
For a new website, the content gap is the biggest hurdle to gaining traction. This isn’t about replacing writers. It’s about replacing inefficiency. I’ve built a system that uses AI vision, natural language generation, stealth rewriting, and automation to create SEO content that works without manual labor, without delay, and without cutting corners.
Final Thought
Watching it all run is oddly satisfying. What started as a half-baked idea born from the need to populate a new site is now a fully functioning, lean SEO machine. It takes infographics, turns them into articles, formats them for the web, and ships them out while I go make coffee.
If that’s not progress, I don’t know what is.
Optimize for the click, not just the keyword.
SEO is not about gaming the system, it's about feeding Googlebot with what it wants.
The best place to hide a dead body is the second page of Google search results.
Keywords are the compass of your SEO journey.
SEO is a marathon, not a sprint.
Keywords are your keys to unlocking SEO success, but user intent is the door.
A website without SEO is like a car with no gas; it might look good, but it won't go anywhere.


